How to Turn Pictures Into Pixel Art in Paintnet
Writer's Block Weekend
This calendar week nosotros've been looking at pixel fine art and by now you might be wanting to requite information technology a try.
Only how do y'all get started?
I'thou not talking art theory here, I hateful how to literally start drawing pixel art. Well as the name might suggest, pixel art is primarily a digital medium, so you're going to need some sort of art programme to describe in. Now there's a lot of art programs out at that place, heck you probably already have some. Nearly of these tin can do pixel fine art, merely today we're going to be looking at a free plan called Paint.Net

Before I become any further I'd like to bespeak this out right now: Pigment.Internet is Non the same as MS Paint. MS Paint is that drawing program your windows estimator came with. You can practise pixel art in MS paint, merely I wouldn't suggest it… Trust me, unless y'all want to endeavor pixel art-ing in hard fashion it really isn't worth it. That'southward not to say you tin't, but I really can't recommend it. Not when there is a much ameliorate free alternative bachelor to you. You can get information technology here: www.getpaint.net/index.html
(You lot might as well, it'south a really good complimentary fine art program. What's not to like? ![]() )
)
Setting up Paint.NET for pixel art
Then y'all've installed Pigment.Net, opened it upwardly, and you see this:

Some of the things here will probably look pretty familiar; a tools section, colour section, history and layers tabs, etc. Hopefully you won't feel too lost, and we shall go into more than detailconcerningsome of these areas in a bit, but first allow's look at the canvas.The canvass is the area of the screen you volition be working on, the large white space in the middle. Now the canvass isn't actually white. You'll notice that to the side is a layer called "Background". Unchecking the layer volition turn off its visibility and once you do this you lot should see a grey and white checkerboard. In reality the canvas is transparent and when we draw we change the pixel in that spot from being transparent to not transparent, merely more on that later.
Then are we set up to start? Well, yes and no. When nosotros practise pixel art we will be cartoon at the pixel level; essentially our art is very very pocket-size. Currently our canvas is 800 x 600 pixels in size. For most digital drawing this is fine, just for pixel fine art this canvas is ginormous! So let'southward scale it down a bit.
To change the size of the canvas you'll desire to select Image and and so Canvas Size, or use the shortcut CTRL+SHIFT+R.

A window will accept appeared that looks similar this:

For pixel art the only areas we really intendance most are the ones I've highlighted below; Pixel Size,Width & Height, and Anchor.

You'll discover that the Width is currently set to 800 pixels and the Peak is 600 pixels. To change the sail size but put in new numbers. For me I like to start with a 50 x l canvas, which is likewise the same size as DeviantArt icons. And then let'southward brand a 50 x 50 sheet.

That's amend, simply let's say you decide you lot actually want a canvas that'due south 100 pixels alpine. No worries, simply open up up the Canvas Size window again and change the value in Superlative to 100.
Now I said before that the other area that was of import to us was Anchor. When you change your canvas' size the new surface area will be added in relation to what you lot've prepare your anchor as. So if your anchor is set to pinnacle left (the default) the new parts of your sail will exist generated to the right and below what y'all already have. This becomes of import once y'all've started drawing and want to change the size of your sail. To change your anchor select from the drop downward list or just tap the square of your choice. If you want the new area to be added equally all around what you already have use Center, if you desire information technology to a higher place utilise Elevation, beneath apply Bottom and and so on. The arrows volition show you lot where the new areas of canvas will announced.

Now y'all might accept noticed there'southward another option called Resize and wondering why we didn't use that. Resize is what y'all use when y'all want to scale your image upward or get in smaller, kinda like zooming in and out in a more permanent way. We'll look at how to employ this later, but for now remember: if you want to change the size of your canvas use the Canvas Size option.
You have now successfully made a canvas and know how to change its size, simply as we work in a pixel level you lot're going to want to zoom in a lot. In the lesser right corner are the zoom controls. Remember to view your piece at its bodily size every now and again though.
Okay now we tin start making things!
...well almost.
Aliasing vs Anti-aliasing: What you demand to know
Before we continue we need to talk aboutAliasing,Anti-aliasing, and what they mean for pixel artists. Yes I know, you want to become to heady parts, but this is really important, because understanding this is going to assist explain why we will brand certain choices going forward.
In the world of digital fine art everything you lot see is a pixel lit upwards on the screen. That'southward the raw truth of it. Your fine art is stored as 1s and 0s and they tell the graphics card in your computer what color to make each pixel. The pixels on your screen are gear up out in a grid format, which is dandy for things that have straight edges and ninety degree angles, just terrible for anything curved. The result is a something called Aliasing, and it gives curves a zig-zaggy, jagged appearance. To fix this a bunch of really smart graphics coders came up with Anti-aliasing to remove the advent of jaggy edges by blending the colours of the surrounding pixels together. This creates a gradient like result so that when zoomed out everything looks overnice and smoothen. The colour a pixel volition end up having is adamant by an algorithm and out of the artist's hands.

This is great for everything merely pixel fine art. As pixel artists we want to piece of work at the pixel level, determining what each pixel volition be as nosotros go, but nosotros're kinda in the minority on that one. We actually preferAliasing. When Anti-aliasing is involved we lose the ability to have complete command over our medium. Unfortunately for the states near art programs volition take Anti-aliasing defaults enabled, and Paint.Cyberspace is no exception.
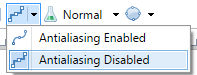
Fortunately this is actually piece of cake to fix. When you open Pain.NET your default tool is the pigment brush and you will see this bar above the canvas:

Currently Anti-aliasing is enabled then you'll want to disable it by clicking the button that looks like a curved line with dots through information technology. Information technology is also advisable to change the Sballot clipping mode (currently a circle with dots through it) to Pixelated pick quality. Your bar should at present look like this:


These settings volition stay this mode beyond all the tools. Having information technology ready like this is going to give you consummate command over your pixel fine art, stopping things like colour haemorrhage and soft erasing from happening. Experience free to play effectually with these settings at your leisure though. Experimenting is a great way to learn, plus digital fine art has Undo ![]()
Tools of the trade
So now nosotros've prepare up for optimum pixel art-ing permit's look at the tools nosotros'll use.

Offset and foremost is the Pencil tool (shortcut: P)
This is your main tool and information technology only does one thing; brand marks one pixel wide. That's information technology and it is great!
And no, you tin can't make it any bigger than one pixel. (That'south the Paintbrush which we'll wait at afterwards).
The Pencil tool is used for everything from making rough sketches to detail work. I find I employ this tool the about out of any hence why it's being mentioned starting time.

Side by side is the Line/Curve tool (shortcut: O)
While the Pencil tool is great it tin get a bit fiddly when you want to describe long lines or, perhaps more importantly curved lines. In these situations you'll want to apply the Line/Curve tool. This tool has a bit more to information technology though, so let's intermission it down.

Curve types: Spline vs Bezier


Spline has control points that the line has to run through while Bezier allow you lot elevate them beyond the screen every bit the line is pulled towards them. Either is fine and both work by yous grabbing a betoken and moving it. I like Spline personally and information technology's the default, just employ what works for you.
Next: brush size
It's pretty simple, the bigger the brush size the thicker the line will be. Post-obit that are manner and make full, which don't really piece of work at the pixel level anyhow so y'all can simply leave them as their defaults.
Final things to know almost the Line/Curve tool:
Once you draw a line it will be in its "edit" mode and while like this you can alter information technology and edit information technology equally much equally you like. You can even motility information technology beyond the canvass. Once you're happy with it hit ENTER to "terminate" your line. Drawing a new line or changing tool will also "finish" your line. If you weren't done editing information technology, simply hit Undo and y'all should exist dorsum in the "edit" style.

Post-obit this is the Shapes tool (shortcut: O)
Yes, the short cut is the aforementioned equally the Line/Curve tool, but in all fairness these tools are very similar, and pressing "O" multiple times volition toggle between them.
This tool allows you to depict shapes which is great. So if you want to draw a circle, rectangle, triangle, etc this is what you want.
Breaking this tool downwardly; commencement we take the shape type, which you apply to option your preferred shape.
This is followed by draw type, which lets you pick betwixt drawing the shape outline, the filled shape or the filled shape with outline. The residue is the same as the Line/Curve tool, including the fact that the shape will go into an "edit" style one time you've drawn it. Same methods as before to finish it.

Next is the Paint Bucket (shortcut: F)
You might know it as the "Fill" tool.This tool is bang-up for colouring big areas quickly. The defaults on this one are basically alright for you to use straight away.
However there are two things to beware of:
Showtime make sure the Tolerance is way down; I notice having it round 15% or lower is good. If you don't do this the Paint Bucket will ofttimes think colours adjacent to the area you lot're trying to colour are substantially the same, and fill them too. Significant that you can colour the wrong areas past accident.
The other thing is that the Paint Bucket has an "edit" mode too, and if y'all option a unlike colour while still in this fashion the area yous just filled will change colour to match the new one you picked, so exist careful. If either of these things happen a simple Undo should fix it.

Speaking of colour our next tool is the Colour Picker (shortcut: Chiliad)
Again, this is a pretty standard tool which allows y'all to select a colour from a specific point on an image. This is neat if you're working with colour palettes or want to chop-chop change between colours that are already present on your paradigm.
This tool is pretty much good to become.
The only matter to note is that by default the sampling is set to Layer, meaning it will only select colours from the layer yous're on. If the colour yous want is on a dissimilar layer you can swap to that layer, selection the colour, and so bandy back to the layer you're working on. Alternatively you can alter the sampling to Image which volition allow you to pick any colour currently on your canvass, regardless of layer (Useful if you lot take your colour palette on its own layer).

Next nosotros have the Eraser (shortcut: Eastward)
Yous can use this direct away. Changing the size volition make your eraser bigger or smaller and that's pretty much information technology. Do note, when you lot erase a pixel you are removing all color from it, making that pixel transparent.

Finally I want to talk most the Selection and Movement tools (shortcut: Southward and M respectively)
You lot can use these tools when yous want to move things around the canvass, or change their size or shape. Using the Selection tool, you can select an surface area on your canvas. Once an expanse is selected, changes volition only occur within that infinite; and so if you were to draw a random squiggle it wouldn't become outside the selected area. When yous're finished hitting CTRL + D to deselect it. If y'all weren't finished with it and it somehow deselected itself (and this can happen from time to time) Disengage should prepare it.
Adjacent are the Move tools. Yous'll mainly want to use the Move Selected Pixels tool (or the blueish arrow ane) equally this i volition allow you to actually move things beyond the canvas. If you use the Motility tool without an area already selected, it will automatically select the whole layer.
Practice annotation, if you want to utilise the Motion tool to change the shape, size or rotation of your selected area, make certain you prepare the quality to Nearest Neighbour not Bilinear, every bit Bilinear uses Anti-aliasing and we know how annoying that is for pixel art.

And as promised hither's the Paintbrush (shortcut: B)
To be honest I don't use this tool too much which is why it's here, simply information technology's pretty easy to employ regardless. The just thing y'all really need to know is that irresolute the brush size volition make the Paintbrush larger or smaller.
Handy Tips & Tricks
That wraps upwardly tools, now allow's talk about some tricks to make your pixel fine art experience easier.
![]() First, apply Layers . Layers are actually great and permit you to separate parts of your work, thus making things easier to manage. For example, you might take the colour palette on one Layer , your base sketch on another, the flat colours in a higher place it, then on. I would recommend against doing all your work on the same Layer as things can get disruptive rather rapidly. Besides, naming your Layers tin can be a skilful addiction to get into also. I too suggest starting your work on a new Layer and changing the background to a different color; something other than white or black, or merely one that doesn't feature also much in your piece. You lot can proceed this Layer's visibility off most of the time, but having it will aid you ensure that y'all don't accept any unpainted pixels floating about when you're ready to terminate.
First, apply Layers . Layers are actually great and permit you to separate parts of your work, thus making things easier to manage. For example, you might take the colour palette on one Layer , your base sketch on another, the flat colours in a higher place it, then on. I would recommend against doing all your work on the same Layer as things can get disruptive rather rapidly. Besides, naming your Layers tin can be a skilful addiction to get into also. I too suggest starting your work on a new Layer and changing the background to a different color; something other than white or black, or merely one that doesn't feature also much in your piece. You lot can proceed this Layer's visibility off most of the time, but having it will aid you ensure that y'all don't accept any unpainted pixels floating about when you're ready to terminate.
![]() Next, if you find the colour , tools , history or layers tabs are getting in the way, you can drag them to different spots or turn them on and off using these buttons:
Next, if you find the colour , tools , history or layers tabs are getting in the way, you can drag them to different spots or turn them on and off using these buttons:

![]() You also take a Pixel grid which you can plow on. It will show up when yous zoom in, and can exist useful for counting pixels or simply as a full general guide.
You also take a Pixel grid which you can plow on. It will show up when yous zoom in, and can exist useful for counting pixels or simply as a full general guide.

![]() Remember Resize ? You can apply it to resize your pixel art from beingness tiny to something big so everyone can run across the little details. Only make sure to set Resampling to Nearest Neighbour , or things will go fuzzy…literally.
Remember Resize ? You can apply it to resize your pixel art from beingness tiny to something big so everyone can run across the little details. Only make sure to set Resampling to Nearest Neighbour , or things will go fuzzy…literally.
![]() Make sure you save your work as often equally possible!
Make sure you save your work as often equally possible!
Wrapping up
Then y'all've created some pixel art, information technology looks swell, and at present you want to submit information technology to DeviantArt. Before you do that yous'll want to brand sure it's saved in an image format. Past default Paint.Internet saves files with multiple layers as a .internet file, so it can go on all the Layer goodness. However now that you've finished it's time to save your work as something like a .png (which I recommend over .jpeg as information technology will go along the transparent areas transparent). To practise this become to Salve Equally , modify the file type to .png and hit Relieve . After doing and so a window called Style Configurator volition appear. You tin go out things to their default and but hit OK. It will then tell you that it has to flatten all your Layers , but this is fine, and assuming yous have been saving your work every bit a .net file as you went you won't lose any of those Layers , they'll just be in a unlike file.
And that's pretty much it.
Yous at present accept a better understanding of Paint.NET and y'all're ready to go make some awesome pixel art!
![]()
Thanks for reading, now become take fun! ![]()


0 Response to "How to Turn Pictures Into Pixel Art in Paintnet"
Post a Comment